
こんにちは、やとわれてんちょです。
ブログ始めたばかりのときアバター画像をどうするか悩みませんでした?
実は3記事ほど投稿したんですが僕はここまでアバター決めてませんでした。😁
どうやって設定するか分からない ➕ 自分の写真は抵抗があるなぁ
の合わせ技で後回しにしてました。 ということで
実際に僕がアバター作成からプロフィール画像設定までやった方法を紹介します。
無料で簡単にアバター画像を作ったやり方
そもそもアバター画像は自分の写真の方がいいんじゃないの
っていう意見も多いにあるんでしょうけど、ここでは顔出ししたくないっていう前提で。
方法としては
- 自分でイラスト描いて作成
- ココナラとかランサーズでイラスト依頼
- 無料イラスト作成サイトで作成
になると思います。僕は3番目の無料イラスト作成サイトを利用させてもらいました。
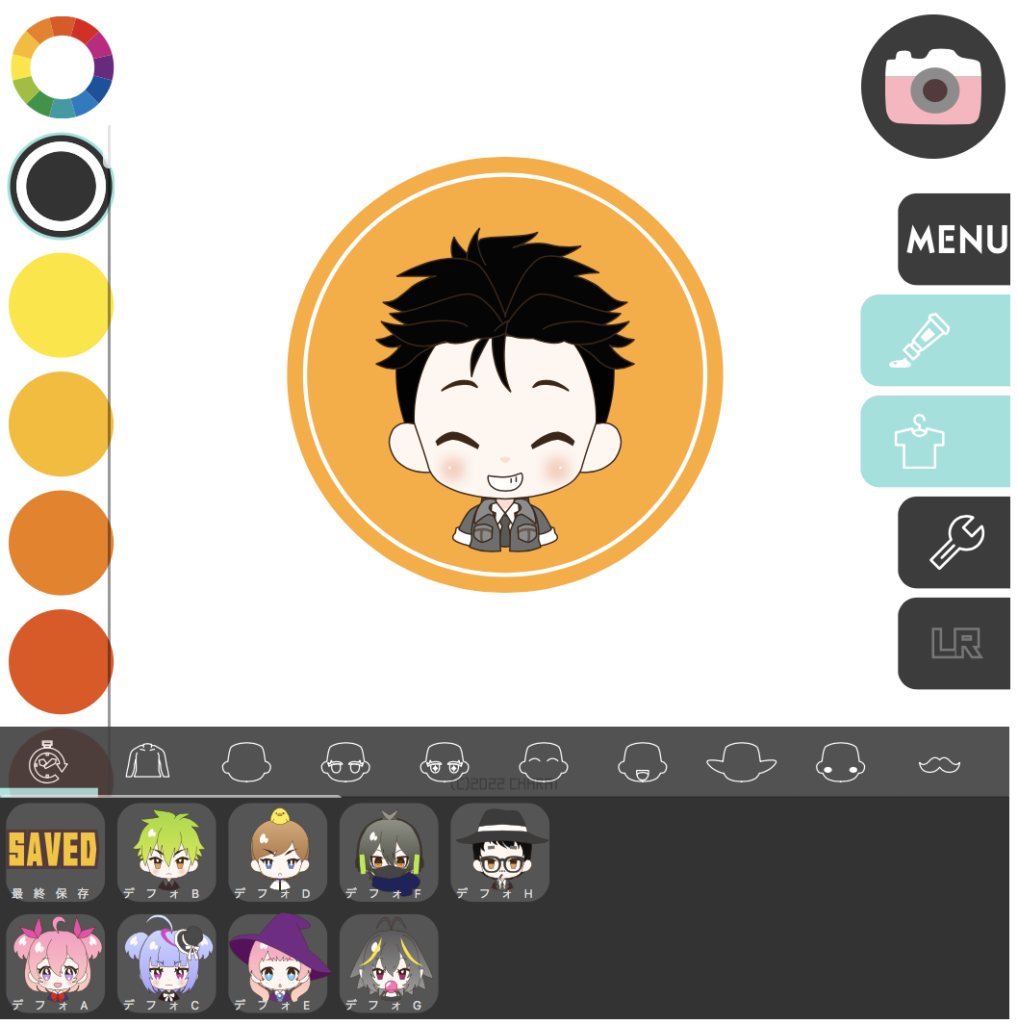
CHARAT(本家)様

この画像は(本家)からさらにリンク先のCHARAT MAE2様です
無料でいいの?と思うくらいいろんなパターンで組み合わせ作れますね。
モンハン等でキャラメイクに何時間もかけた人は注意😁
作った画像をブログのプロフイールに設定する方法
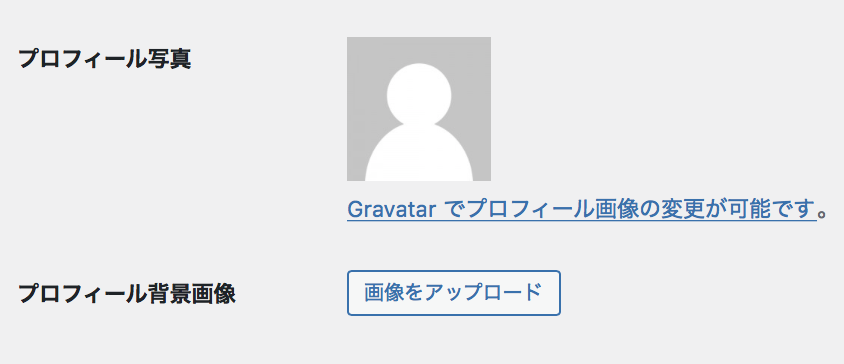
プロフィール画像はワードプレスの項目の中のユーザーの欄にありますが
- Gravatarを使って設定するやり方 公式らしい
- プラグイン(Simple Local Avatars)を使って設定するやり方
僕は2番目のプラグインで手っ取り早くやりました。
どうもプラグインってやたら入れると
動作が干渉してうまく動かないことがあるらしいですね。
もし動きがおかしくなったら入れ替えるか考えましょう。

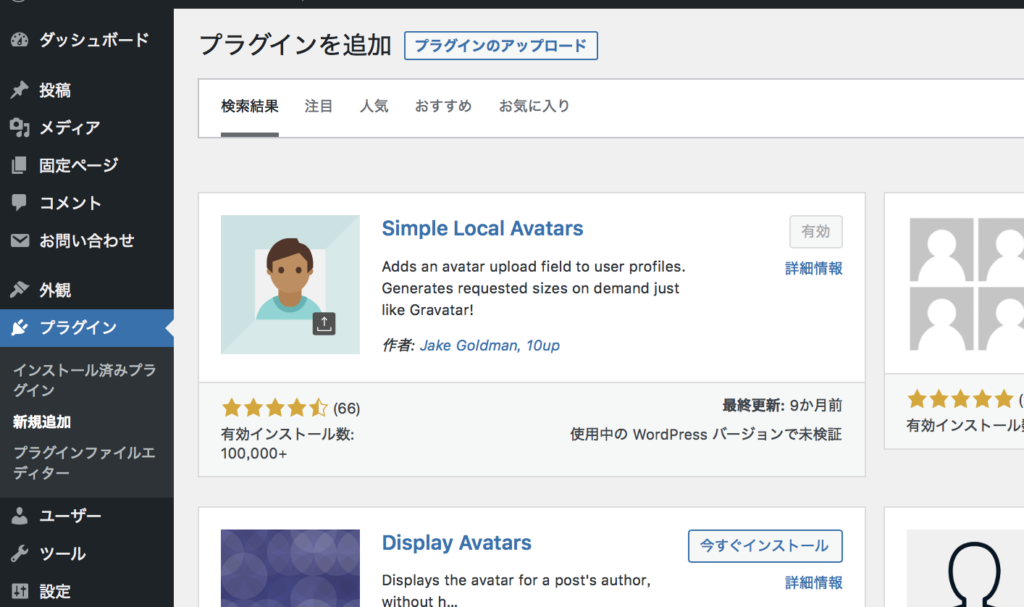
プラグインの検索でSimple Local Avatarsを入力したら上のが見つかるので
インストールして有効化しましょう。
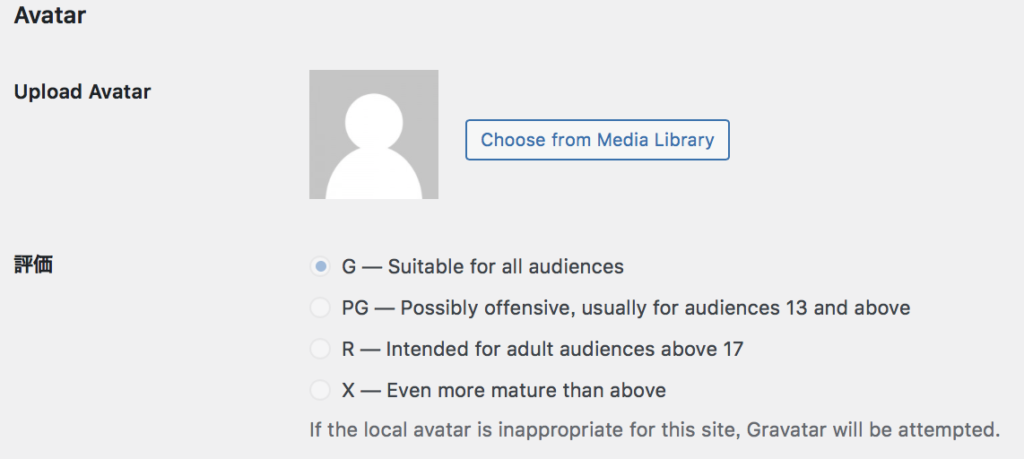
そしたらさっきまでユーザー設定の中になかった部分が追加されてるはず。

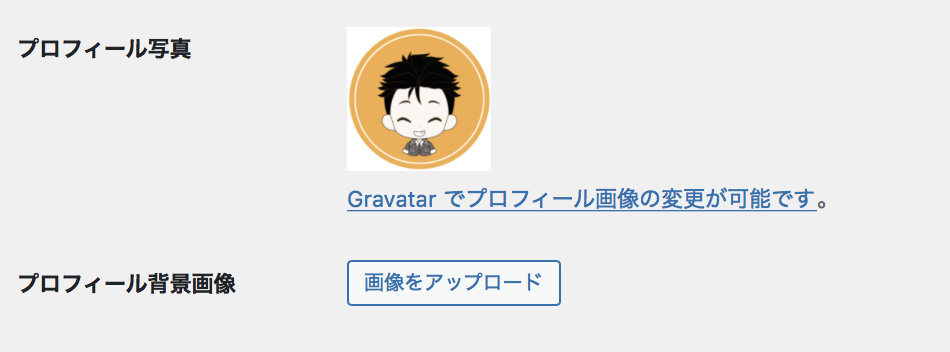
ここの Choose from Media Library に
さっきCHARAT(本家)様で作らせてもらった画像を
読み込んで プロフィールを更新ボタンをポチ。

できました!
子供達からはこんなカッコよくない!と言われております。
この真ん中の丸い囲いの部分は大きくできるのかな?また調べてみます。
少しカスタマイズしていってます。よかったらまたみてくださいませ。
 やとわれてんちょのFIREブログ
やとわれてんちょのFIREブログ