やとわれてんちょのFIREブログ
こんにちは、やとわれてんちょです。
今回はブログの文章の行にスペース空けるやり方を調べました。
そんな簡単なこと?と思わないでください。
きっと僕と同じようにスペース空けたんだけど
実際には何故かスペース開いてないんだけどなあ
という方もいるはず。
あれ?スペースあけたハズなんだけど

グーテンベルグ。かっこいい名前ですね。
ブログ記事を書くときのエディター。
なんかそういう名前の聖書があったような。
僕は文章の行間をあけるときこんな感じにしてました↓
=======================

=======================
行間スペース開けてるじゃないですか?けど
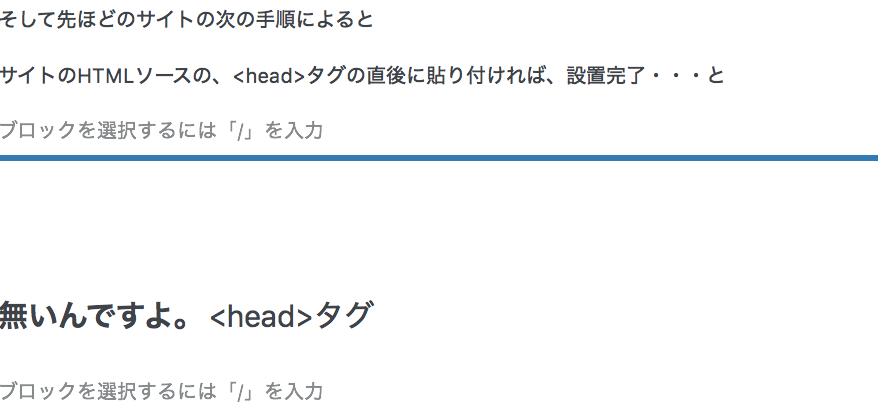
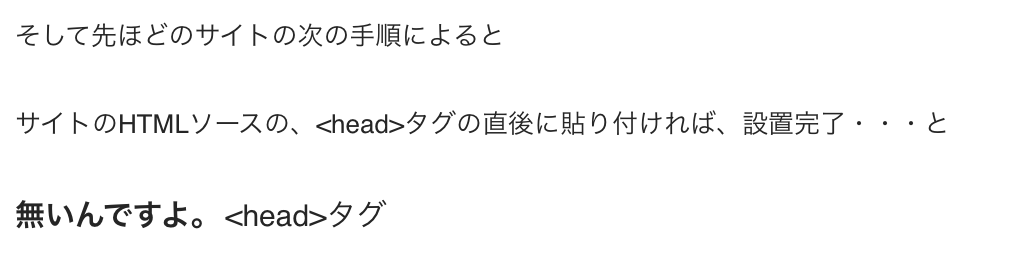
これを投稿するとこうなるんです。↓
=======================

=======================
「設置完了・・・と。」と「無いんですよ』との間に
行間スペースないですよね
行間スペースあけるときのやり方
なんでだろうとは思ってたんですが、やり方を見つけました。

どうもグーテンベルグではエンターキーでいくら改行しても
スペースをあけた事にはならないみたいですね。
なのでそういう時は

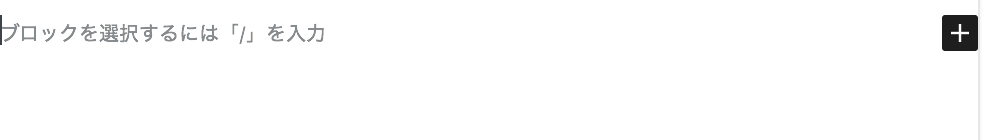
この右端の ➕ のボタンをクリックして

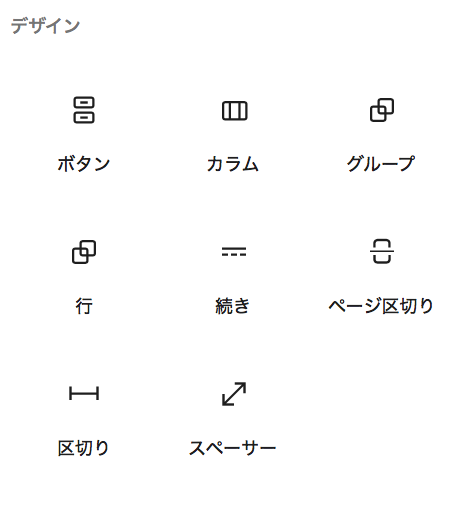
この中のスペーサーを使います。
そうすると・・・
スペース空きました!
簡単ですね。またひとつ出来ることが増えました。
これを使えば、例えば
「ネタバレ大丈夫な人だけ下部へスクロール」
↓
↓
みたいな使い方になるんでしょうか。
毎日少しずつできること増やしていきましょう。
ではまたー
 やとわれてんちょのFIREブログ
やとわれてんちょのFIREブログ