こんにちは、やとわれてんちょです。
今回はグーグルアナリティクスってやつを入れようと思ったのですが。
「初心者向けグーグルアナリティクスの設定」なんてサイトがいっぱいありますけど
・・・え?充分難しいですよ?
ということで
- グーグルアナリティクスって何?
- 失敗したこと、迷ったこと
- 動かしてみた
の順に実際やってみた流れを画像を交えて紹介します。
グーグルアナリティクスって何?

そもそもグーグルアナリティクス(GA)って必要なんですかね。初心者ですよ?
使ったことのない機能を必要かどうか判断ってできないでしょ。
今回は参考にしたブログ先人たちがみ〜んな「絶対必要」とのことで。
自分のサイトにどんくらいの人が訪れてるかわかるようになるやつ。
今はこんくらいの理解です。詳しい方、具体的な使い方教えて欲しいくらい。
https://marketingplatform.google.com/intl/ja/about/analytics/
グーグルアナリティクスメインページ
こちらで手に入れました。導入メリットがずらりと掲載されてますね。
で、今回参考にさせていただいたのが
https://wacul-ai.com/blog/access-analysis/google-analytics-setting/ga-beginner/#s0202
Wacul-ai.com様
こちらの初心者向け導入の手順。 本当にお世話になりました。
大多数の方はこの手順でいけるんでしょう。
が、僕がつまずいて数時間費やした箇所がこちら
失敗したこと、迷ったこと

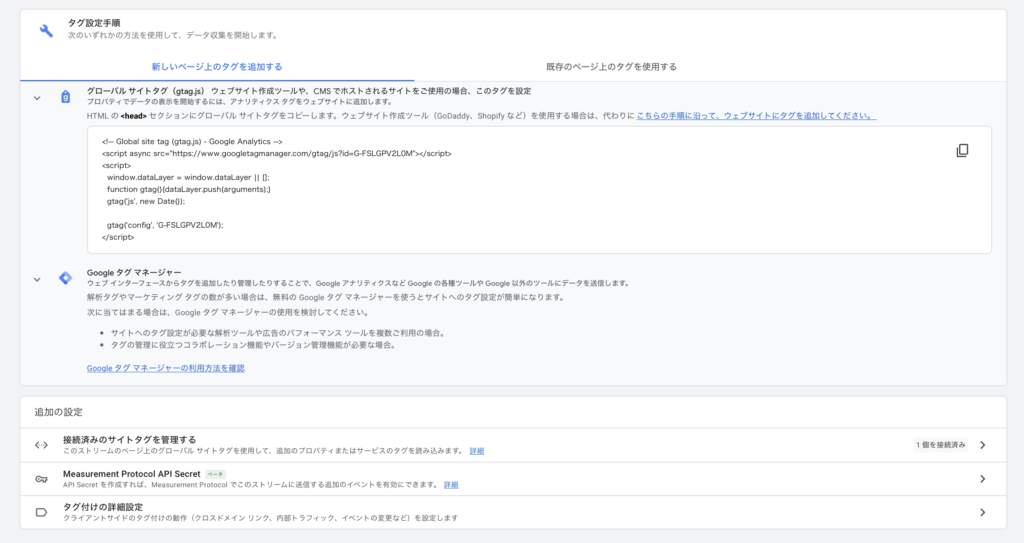
トラッキングコードをWordPressの編集画面に直接貼る。
ん?また急に難易度上がりませんでした?
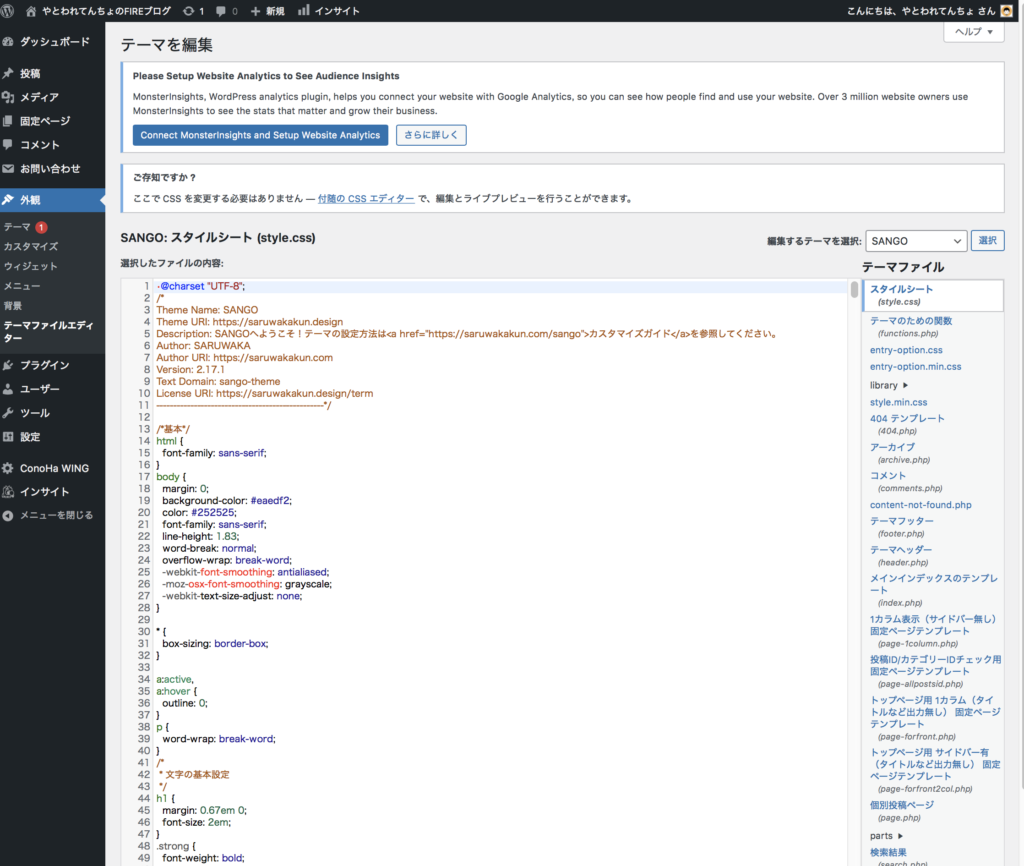
上の画像のコード部分を自分のワードプレスの項目の外観→テーマファイルエディタを開いて・・・
開くだけで警告出るし。「ここをいじったらサイトが崩壊するかも」的な警告が。
怖え。 でもやるか。始めたばかりの強み。
そして先ほどのサイトの次の手順によると
サイトのHTMLソースの、<head>タグの直後に貼り付ければ、設置完了・・・と
無いんですよ。<head>タグ

なんで?
ここで完全にストップ。このもの凄い行数のページをどんだけ探しても見つからんし。
そして雨降ってきたから学校まで迎えにきてくれって子供からの連絡。しばらく休戦。
数時間後。
冷静になってもう一度先ほどの手順を読み返すと・・・
<head>ヘッダーのソースコード
これってもしかして今見えてるコードじゃなくて、右側に見えてる中から選ぶのでは!?
遅いよ。

ありましたよ。そんで貼り付けましたよ。
すいません。書いてありましたね。よく読めよっていう教訓です。
動かしてみた
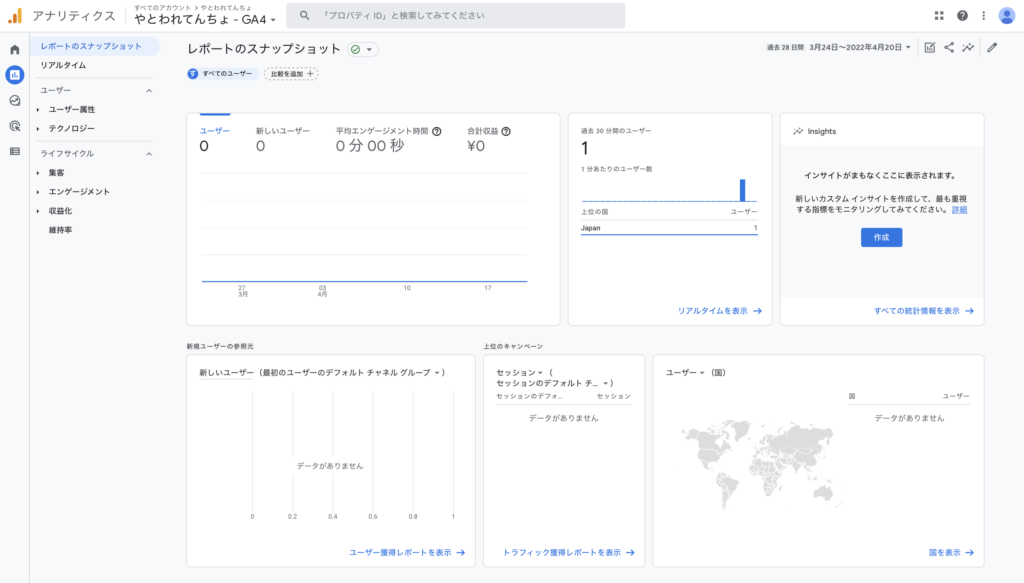
実際にうまく動くのか試してみると

おお!カウントしてる! 1だ!
なんだかすごく進歩した気分。半日以上かかったなぁ。
しょうもない勘違いがなければもっと早くできただろうな
という思いはちょっと置いといて。
全く知らないことがちょっとでも出来るようになるといくつだろうが嬉しいですね。
今回はグーグルアナリティクスの導入でした。
もしかしたら僕と同じ箇所でストップした人がいるとしたら参考になるかな。
超ニッチでレアでマイノリティな事例でしょうけど。
そのうち誰かに教えれるくらいになりたい。
ではまた。
 やとわれてんちょのFIREブログ
やとわれてんちょのFIREブログ