こんにちは、やとわれてんちょです。
毎日少しずつブログのできること増やしていくように
小ワザを身につけていってます。
今回はブログの中に補足とか注意書きを入れるやり方を
簡単に紹介します。
MEMO
サンプルだよ 注意
これもサンプルだよこのようないい感じの色で「補足」と「注意書き」ってやつです。
他の人が作ってるサイトで見かけた時に
どうやって作ってるんだろうと思ってたんですよねー
慣れている方からは知ってるよソレって言われそうですが
まぁまぁ。始めたばかりなので出来ることが増えるのが
楽しいんですよ。
では早速。
記事の最中に「補足」を入れるやり方
非常に簡単でした。
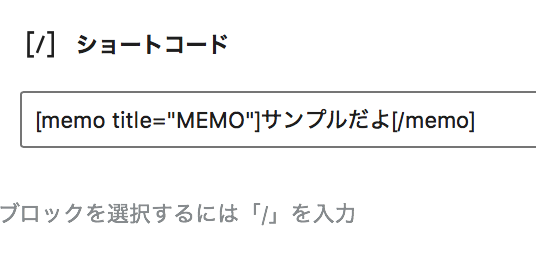
グーテンベルグのエディタでショートコードを入れるだけ。

すごいなぁ。こういうのを開発出来る人。
編集画面だとどんな見た目かわからないので
プレビュー見た方がいいですね。
ちなみにコピペでもいいですし、編集画面上の方にある
➕マークの「ブロック挿入ツールを切り替え」を開いて
[/]ショートコードってやつを選んで手入力してもできました。
MEMO
ショートコードに手入力してみた色もいい感じ。作った人センスいいなぁ
これを使えば文章の合間にワンポイントアドバイスとか
ちょっと注目してほしいコメントなんかを
効果的に入れられますね。
記事の最中に「注意書き」を入れるやり方
次は注意書きです。
こちらもとても簡単。
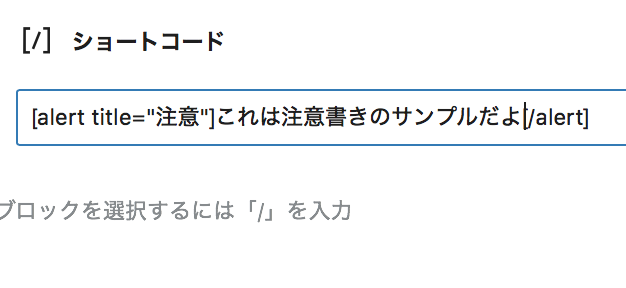
同じようにエディタにショートコードを貼るだけです。

注意
これは注意書きのサンプルだよちょっと目を引くインパクトなのに
あんまりカタい感じじゃないのがいいです。
これを使えば、例えば「○○は自己責任で!」
みたいな注意書きに使えますね。
他にも「夏場しか販売してません!」とか「2022年終了」とか。
おお、結構使うシーン多いかも。
けどやっぱり
注意
あんまり多用するとしつこいねおまけ
ここまでですこーしづつ身につけた小ワザ
- 記事に画像を入れる(フリー素材から)
- 見出しをつけてみる
- 文字に色をつける
- 文字を太くする
- リストを作る
- プロフィール画像作ってみる
- 引用してみる(他サイトとか資料とか)
- 行間スペースを空ける
- 内部リンク貼ってみる(カード型とボタン型)
- 記事に補足と注意書きを入れる ←今回
まだまだ先は長いですがちょっとずつ。
 🔰ブログ初心者でも出来た内部リンクのやり方 カード型・ボタン型
🔰ブログ初心者でも出来た内部リンクのやり方 カード型・ボタン型
 🔰【簡単】ブログ初心者でも出来た自分の写真をアバター画像にする方法
🔰【簡単】ブログ初心者でも出来た自分の写真をアバター画像にする方法
 🔰ブログ初心者が引用を使ってみた失敗と対処法
🔰ブログ初心者が引用を使ってみた失敗と対処法
FIREについての事とか読んで面白かった本とか
仕事のこととか色々ブログにしていきます。
ではまたー
 やとわれてんちょのFIREブログ
やとわれてんちょのFIREブログ